
The user interface is more than just the look and feel; it is how users interact and enjoy the app. Here are a few handy and essential stepping stones to crafting a UX-centric HTML5 game design.
In less than five years, the mobile gaming scene has evolved from bringing a niche market within the gaming industry itself. The revenue share of mobile games in 2019 alone crossed the threshold of $65 billion, and analysts suggest that the number could very well surge, owing to the COVID-19 pandemic. Developing a mobile game is rapidly becoming more rewarding than mainstream game development. The steep turn that big-name development studios have made by heading straight for the mobile gaming market is eerily similar to the Gold Rush.

The expansionist mindset of studios such as Activision and Tencent Gaming in introducing legendary franchises like Call of Duty and PlayerUnknown’s Battlegrounds is a clear sign that mobile gaming is no longer a substitute for “the real deal.” Capturing the audience in the top mobile game market – USA, India, and China, is no small feat. When the stakes are high, every old-timer and newcomer is competing for the same slice of cake. The only way to catapult a mobile game forward is through the combination of UI (user interface) and UX (user experience).
Tips for the Ideal HTML5 Mobile Game UX
In theory, the user experience or UX is a list of commandments or guidelines by which the interaction with any mobile app is streamlined. The quality of the interaction directly determines the user’s mood and how likely they are going to be engaged with the app. While Apple and Google have both created guidelines on designing apps, it mostly covers just the basics of the user interface, not the user experience. Curated from the advice of mobile gaming industry experts, here are some failproof tips for mastering the UX of your HTML5 game.
Create a welcome mat to the game
Right from the app icon itself, the user experience journey begins, and installing the app isn’t even the first chapter to the story. No matter how incredibly you’ve conceptualized the game itself or how captivating the storyline is, it is all going to go down the drain.

Rather than assuming the user is already adept at your mobile game’s navigation and rules, create a welcoming tutorial for them. A combination of short texts, subtle animations, and tooltips ensure that users have the opportunity to familiarize themselves with the user interface.
Keep playability in mind
Having 100 million installs is not worth much if your active player count is in the thousands, and playability determines it. All your marketing efforts can lead to successful user acquisition, but keeping the players engaged and determining the game’s playability is the real purpose of a definitive UX.

The limited screen space of mobile phones limits what content you can display, so maximizing touch input is the way to go. A straightforward game flow, matched with primary keys to access functions or exit the app, are crucial to the playability of the HTML5, all of which can be managed with on-screen gestures such as taps, swipes, long hold, and more.
Engagement equals revenue
Mobile app engagement can be abysmal sometimes, especially on freemium apps where the user isn’t monetarily invested in understanding the app’s navigation or usability. For mobile games, and HTML5 games, especially, the proper use of the mobile screen size, touch screen adaptation, and smart execution of advertisements define user engagement, all of which is UX-centric.
The UI and UX of the game should work hand in glove, with a clean design and smooth operations in sync. In the case of HTML5 games, which are mostly designed to be lightweight and engaging, creating a dynamic experience with clear goals within the game, are essential to better engagement.
Monetization made subtle
No game developer wants their creation to be sublimated by advertisements, but you need the ad revenue to pay those bills unless you’re on a paid app model. The top-grossing games on Android and iOS are Free-to-Play, generating revenue through advertisements and in-app purchases, and the real challenge is monetizing your game without shoving intrusive ads down the user’s throat.

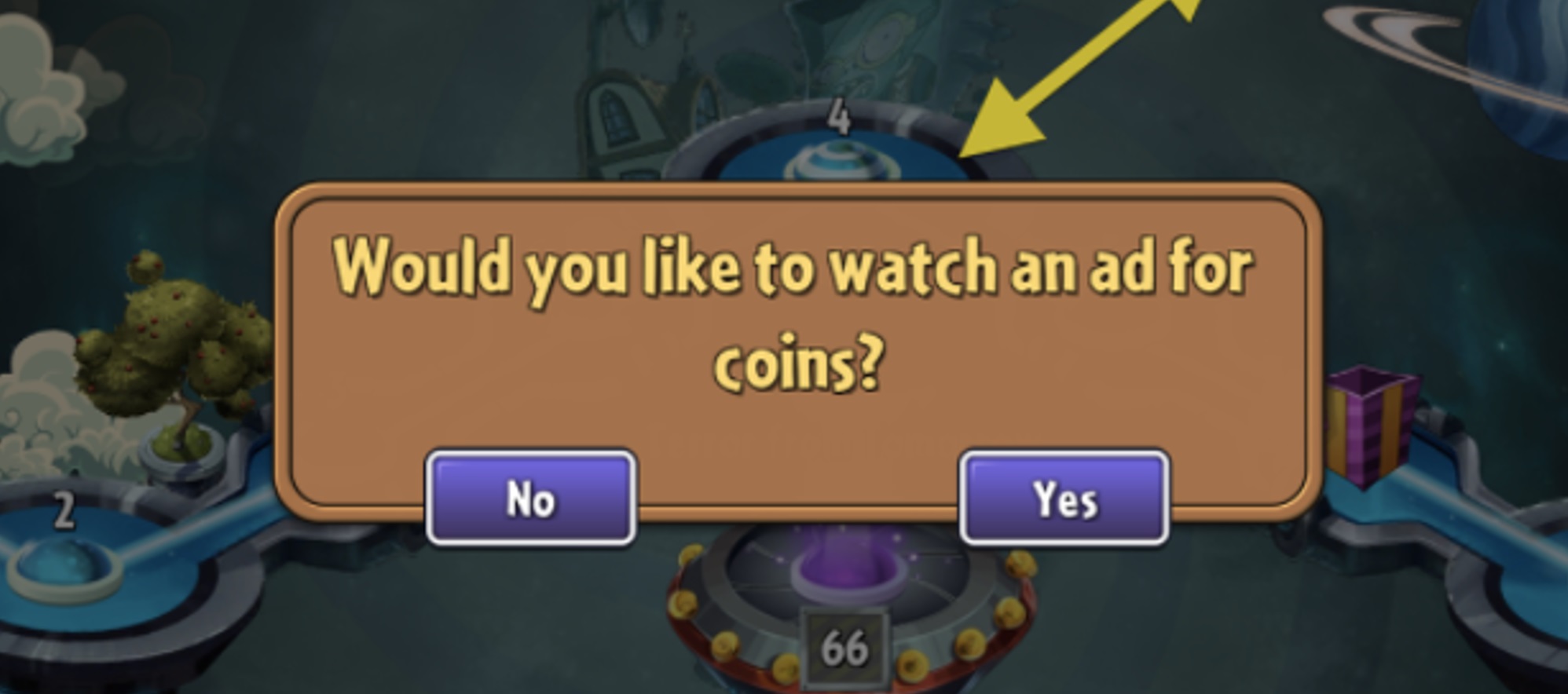
The most effective ad monetization strategy on HTML5 Games continues to be Reward Video Ads, which brings together the best of both worlds. The user has the ability to opt-in for these ads and gets handsomely rewarded with in-game currency, unlockable content, and special goodies.
Meanwhile, the developer has the freedom to strategically locate ads that do not disrupt the gaming experience one bit. With a reward video ads platform such as Applixir, the publisher wins too, as they enjoy a higher engagement rate since the users have made the conscious decision to watch the video ad in its entirety.
Final Words
While the general look and feel of the user interface is a factor that can be polished over each update, you must get your app monetization strategy right from the get-go. A poorly executed strategy can be catastrophic in user engagement, and retaining users is always a mammoth task in the mobile gaming space.
The backbone of a successful app that gives back to the user and the developer is the monetization strategy. Applixir takes up the tried and tested mechanism of reward video ads and assists you in integrating it into your HTML5 game. A partnership with more than 100 gaming studios has provided Applixir the know-how of a seamless ad management platform, and your game could be the next big success.



